Du möchtest mit YouTube durchstarten, Dir einen Kanal einrichten? Oder: Du hast schon einen und willst mal wieder ein neues Kanalbild bzw. Banner designen & uploaden? Bei dieser Gelegenheit bist Du auf der Suche nach den aktuellen Maßen, Breite x Höhe in Pixel …
Ach, da war noch was… Da gibt es doch einen Bereich, der immer angezeigt wird und es gibt Bereiche, die nicht stets sichtbar sind. – Ja, so ist es! In diesem Blogartikel bekommst Du alle Informationen, die Du brauchst.
Im Internet kursieren teilweise Vorlagen, die du Dir kostenlos runterladen darfst! – Hey, warum sollst Du jetzt hier weiterlesen?
Ganz einfach: Die Datei(en), in der die sichtbaren Bereiche markiert sind und die Du Dir als Vorlage downloaden kannst, ist/sind etwas veraltet… Sie wurde ursprünglich von YouTube am 2013 erstellt und kursiert immer noch in verschiedenen Varianten im Web! Die sichtbaren Bereiche, die dort angezeigt werden, existieren so gar nicht mehr! 😳
Inhaltsverzeichnis
1. Einleitung – wie Du diesen Blogartikel liest
Du kannst nur die Zusammenfassung lesen und gleich „loslegen“ und ein tolles neues Kanalbild erstellen.
Lese mehr, wenn Du genau wissen willst, warum die von mir angegebenen Maße in Pixel für Dein neues Bannerbild optimal sind …
Für Insider: Du bist ein Bildbearbeitungsprofi oder willst es wirklich ganz genau wissen? – Dann lese diesen Artikel bis zum Ende. Weiter unten findest Du Details sowie Infos den Geräten (Devices) die ich zum Testen genutzt habe.
2. Die Zusammenfassung:
2.1 Die ideale Größe (Breite x Höhe in Pixeln)
Diese Abmessungen sind optimal für den Upload auf YouTube:.
- Breite: 2.560 Pixel, Höhe 1.440 Pixel
- Dateiformat: JPEG, Qualität „Sehr Hoch“ (80) bis „Maximal“ (100)
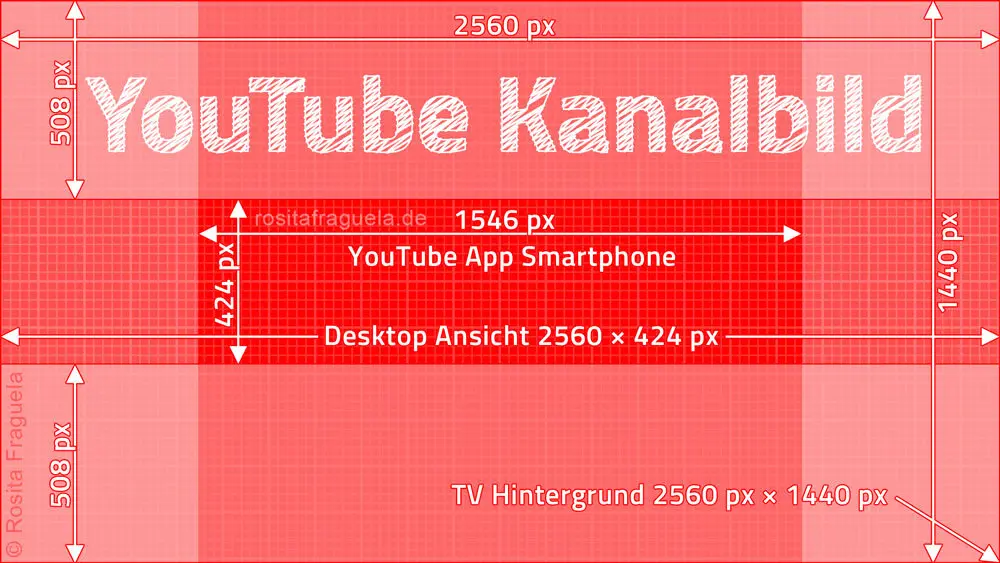
Von diesem kompletten Bild wird später, je nachdem auf welchen Gerät ein YouTube Kanal betrachtet wird, jeweils nur ein Teil angezeigt.
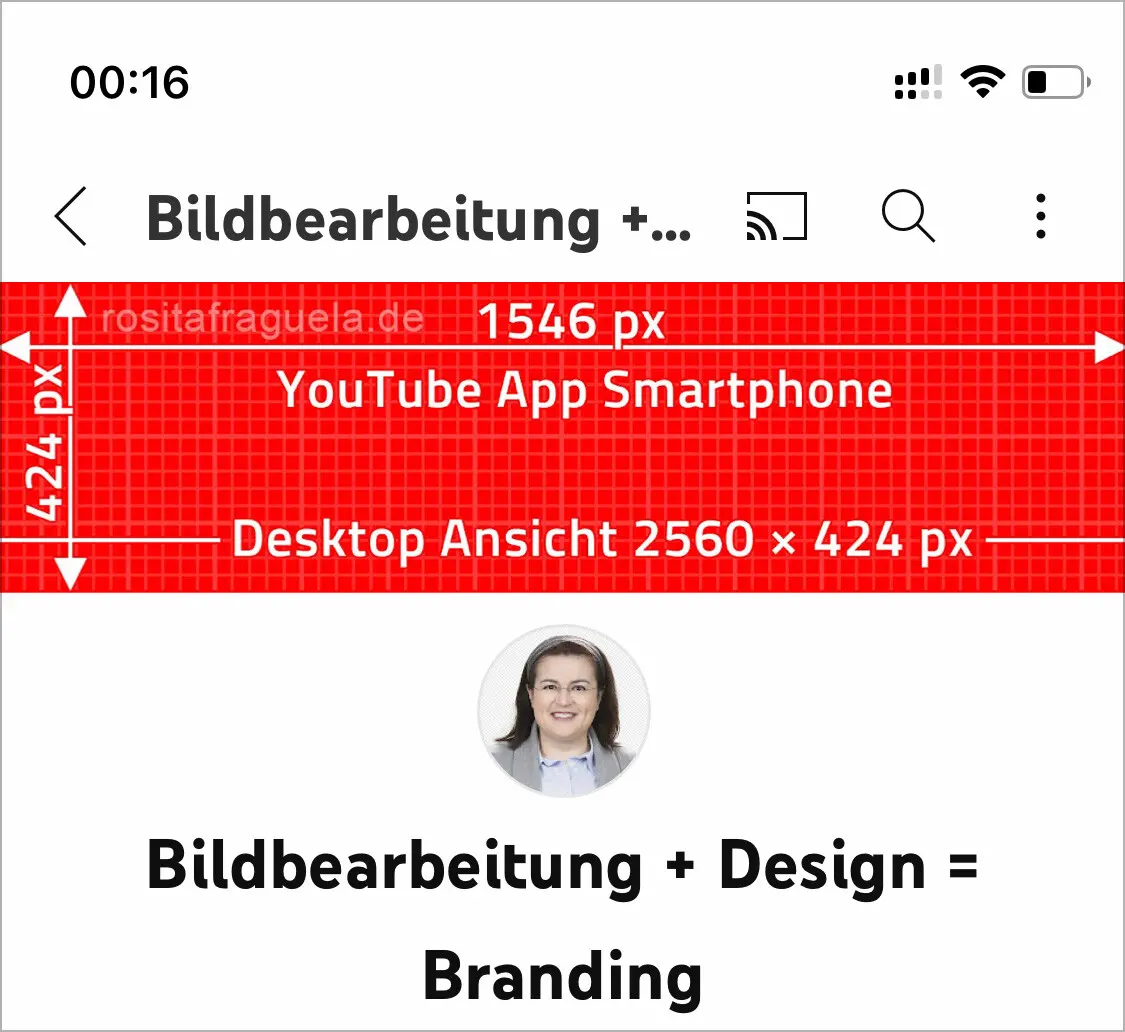
2.2 Sichtbarer Bereich „Smartphone“
Es gibt einen Bereich, der 1546 x 423 px groß ist. Es handelt sich hierbei um die Smartphone Variante, die so auf einigen Handys, mit der YouTube App, angezeigt wird.
2.3 Sichtbarer Bereich „Desktop-Browser“
- Breite: 2560 Pixel, Höhe 423 Pixel
2.4 Sichtbarer Hintergrund „TV“
- Gesamtes Bild = Breite 2.560 Pixel, Höhe 1.440 Pixel = Seitenverhältnis 16:9
Da das komplette Bild tatsächlich nur auf einem Smart-TV sichtbar ist, wird meist nur der mittlere Bereich per Bildbearbeitung ausgearbeitet.
In den Bereichen oben und unten, die jeweils 508 px hoch sind und die sonst nie sichtbar sind, wird oft nur eine Hintergrundfarbe verwendet, die zu dem mittleren Ausschnitt passt.
3. Warum sind die „sichtbaren Bereiche“ so wichtig?
Das Stichwort lautet „Responsives Design“. Je nachdem, wo sich Dein Abonnent, Deinen YouTube Kanal ansieht, bekommt er einen anderen sichtbaren Bereich des Bannerbildes angezeigt.
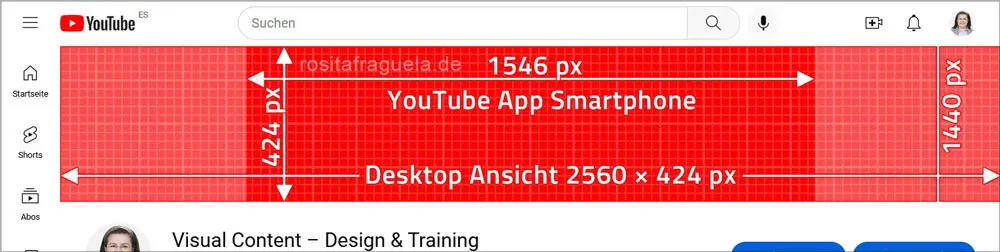
3.1 Die responsive Darstellung des Kanalbildes
Der jeweilige sichtbare Bereich unterscheidet sich von Gerät zu Gerät.
Die drei wichtigen Gerätetypen für YouTube sind Fernsehgeräte, Computer (Desktop-PC & Laptops) und Smartphones (Hochformat).
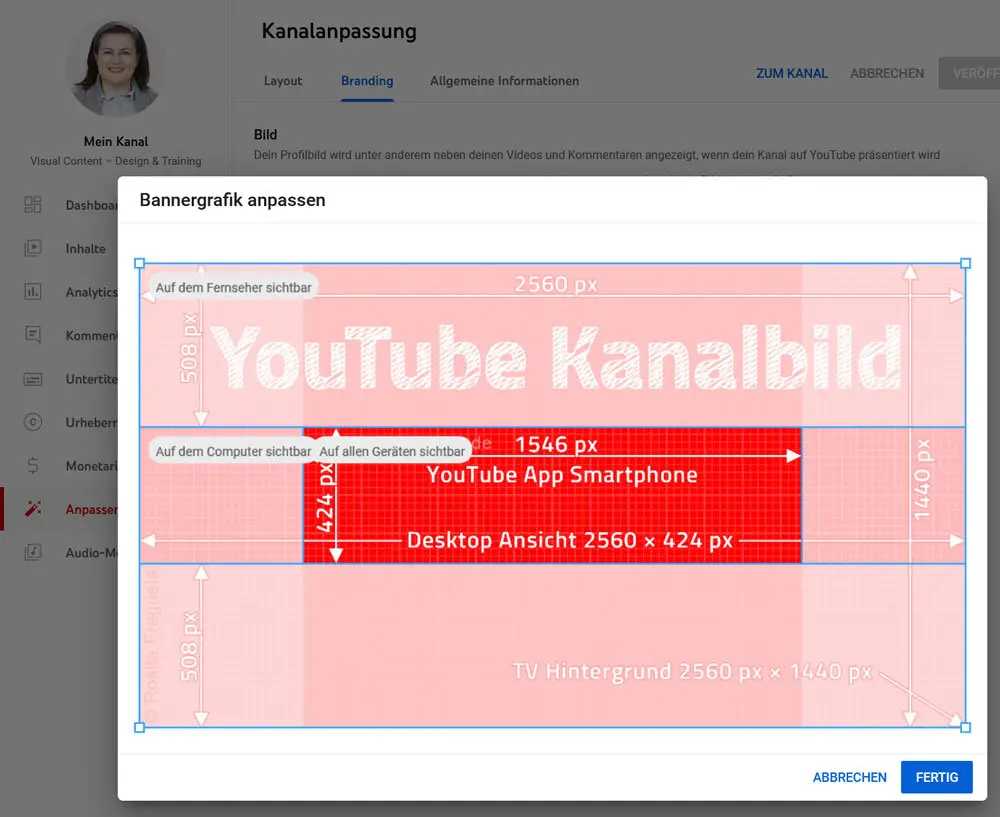
Kanalanpassung für Deinen YouTube-Kanal. Das Kanalbild wird auf unterschiedlichen Geräten angezeigt.

- Die Darstellung des Kanalbildes ist unterschiedlich: Auf Fernsehgeräten wird das Bild mit einem Seitenverhältnis 6:1 gezeigt.
- Auf Computer- & Laptopbildschirmen, im Browser, wird der mittlere Bereich angezeigt.
- Die Anzeige auf den Mobilgeräten ist abhängig von den Displaymaßen und wird daher nicht genau festgelegt bzw. die Pixelanzahl wird nicht angegeben. O-Ton von YouTube: „Der Sicherheitsbereich wird an die Breite des Displays angepasst. Diese kann je nach Gerät variieren“.
3.2 Best Practice: Ein optimales Bannerbild erstellen
Dein Kanalbild ist die größte Werbefläche für Deinen Kanal, quasi das „Schaufenster“. Ist es aussagekräftig und sieht gut aus, ist die Wahrscheinlichkeit viel höher, dass Besucher Deinen Kanal abonnieren.
Deswegen nutzt Du auch in Zukunft die ideale Breite × Höhe, damit Dein Kanalbild stets brillant und scharf aussieht. Verwendest Du andere, kleinere Pixelabmessungen kann das Bild unscharf aussehen und wirkt dann weniger attraktiv.
3.3 Gestaltungselemente & Call-to-Action (CTA) clever platzieren
Es ist ungünstig auf dem Kanalbild Gestaltungselemente in den äußeren Randbereichen zu platzieren. Das betrifft besonders die Bereiche ganz links und ganz rechts, denn sie sind oft nicht sichtbar. Du solltest deswegen alles was besonders wichtig bzw. informativ ist in der Mitte positionieren.

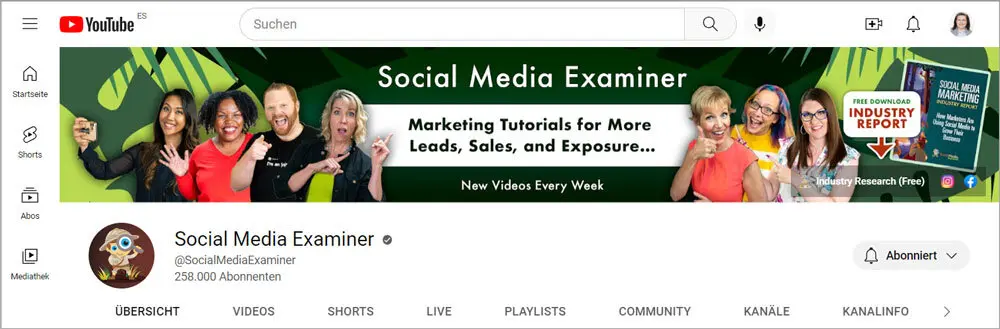
Allerdings kannst Du „messerscharf kalkulieren“ und die Bereiche, die nur manchmal sichtbar sind nutzen, um ein visuelles Call-to-Action-Element pixelgenau platzieren. Das ist dann auf dem Desktop sichtbar auf dem Smartphone jedoch nicht sichtbar. Der YouTube-Kanal von Social Media Examiner youtube.com/user/socialmediaexaminer nutzt das ganz geschickt:


4. Details für Pixelschubser & Nerds
Okay, in den nächsten Zeilen steigt die Informationsdichte nochmals rasant an. Du erfährst einige Details, die Du so sicherlich noch nie gelesen hast!
4.1. Die alten Angaben von YouTube
Bis Mitte 2020 gab es auf den Hilfeseiten von YouTube tatsächlich eine PSD-Datei (Photoshop Document) als Vorlage (Template), die man sich kostenlos downloaden konnte. Darin waren auch die (alten) sichtbaren Bereiche eingezeichnet. Allerdings war diese Vorlage schon uralt und wurde irgendwann in dem Zeitraum von Ende Juli bis Anfang September 2020 entfernt…

Ich habe die PSD-Datei natürlich schon vor einiger Zeit heruntergeladen. Sie wurde in gezippter Form von YouTube zur Verfügung gestellt.
Fragst Du Dich vielleicht: Woher weiß Rosita, dass die Datei tatsächlich mehr als 7 Jahre alt war? – Ich verrate es Dir: Grafikdesigndateien sind sehr gesprächig, wenn man die Metainformationen untersucht. Das geht ganz einfach mit der (kostenlosen) Software Adobe Bridge, ein Dateibrowser, der auf Grafikdesigndateien spezialisiert ist.

4.2 Die aktuellen Angaben von YouTube
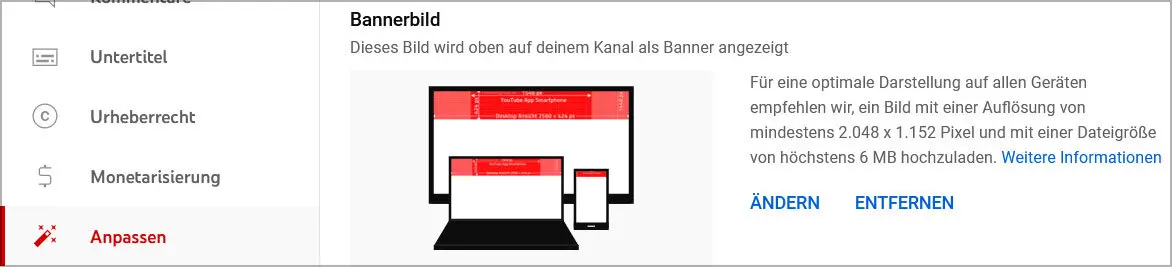
Die offiziellen aktualisierten Angaben von YouTube, findest Du unter „Kanal-Branding verwalten“:
Dort findest Du die Mindestgröße für den Upload: 2.048 × 1.152 Pixel
😁 Jetzt aber bitte nicht trotzig werden und diese Größe 2.048 × 1.152 px verwenden! Denn das sind ja nur die kleinsten Pixelmaße, die Du überhaupt hochladen solltest, die Mindestgröße eben.
Die Mindestgröße ist nicht die optimale Größe!
YouTube Hilfe: die empfohlene Mindesgröße, in Pixel für Bannerbilder
4.3. Templates & Empfehlungen für Pixelmaße: Trau, schau wem!
Um die beste Größe und die sichtbaren bzw. unsichtbaren Bereiche von YouTube Kanalbilder zu bestimmen, habe ich Testdateien erstellt, hochgeladen, Screenshots gemacht und die hochgeladenen Bilder wiederum heruntergeladen und analysiert.
Als Vorlage diente mir zu Beginn das alte Template von YouTube. Allerdings konnte ich da sehr schnell erkennen, dass die Maße einfach nicht mehr stimmten.
Ich habe auch ganz andere Größen verwendet, mit mehr Pixeln, mit anderen Proportionen, quasi als Doppelblindstudie zum Testen. Heraus gekommen ist, dass die äußeren Pixelmaße von 2560 px × 1440 px, die YouTube tatsächlich empfiehlt, wirklich okay sind.
– Das ist nicht selbstverständlich bei Social Media Kanälen, dass deren Angaben zu Bildern optimal ist. Denn oftmals werden nur Mindestgrößen genannt oder die Größen sind mal geändert worden, aber niemand ändert anschließend die Angaben auf den offiziellen Hilfeseiten … 🙁
4.4. Das Beste zum Schluss: Überraschung!
Okay, Du willst es ganz genau wissen: Was ist mir bei den Tests noch so aufgefallen? Was sind die Besonderheiten?
4.4.1 Was macht YouTube tatsächlich mit Deinem Bild?
Ja, YouTube reduziert die Dateigröße, indem es das Bild neu berechnet. Deswegen: Speichere das Bild nicht mit einer mittleren oder gar schlechten JPEG-Kompression ab, das macht YouTube quasi automatisch für Dich.
Und in dem Fall gibt es kein „doppelt gemoppelt hält besser“! Lieferst Du schon eine reduzierte Qualität, wird diese geringe Qualität nochmals neu berechnet und so weiter verschlechtert… Daher: Speichere die Datei mit einer Top-JPEG-Qualität, mit der geringsten Komprimierung ab.
Und es passiert noch etwas sehr Spannendes:
4.4.2 Aus 1 mach viele
Du lädst ein Bild hoch und YouTube generiert davon automatisiert kleinere Bilder und Ausschnitte. – Das hat Dir bisher noch niemand gesagt, oder? Das funktioniert ähnlich wie bei anderen CMS (Content Management Systemen), wie z. B. bei WordPress.
Das Kanalbild mit 2560 × 1440 px, dass Du bei YouTube hochlädst, wird in verschiedene Größen umgerechnet und „gesliced“ (es werden daraus Ausschnitte erstellt), man sagt dann auch „die Bilder werden zugeschnitten“.
Diese von YouTube erstellten Versionen (2120 × 1192 px, 1920 × 1080 px, 2560 × 424 px, 1707 × 282 px, 1440 × 395 px usw.) kannst Du Dir nachträglich auch runterladen. So siehst Du ganz genau, wo die „Sollbruchstellen“ vom Kanalbild sind!
Warum ist das so? Das passiert aus ökonomischen Gründen. Verschiedene Größen werden benötigt, um die Geräte und die Browser mit den bestmöglichen Bildgrößen und Bildausschnitten zu bestücken. Da muss dann nicht immer das komplette Bild mit den meisten Pixeln verwendet werden.
4.4.3 Kanalbilder von YouTube Kanälen downloaden
Wie Du Kanalbilder downloaden kannst, wird Dir in folgenden Videos gezeigt:
Zum Downloaden verwende ich eine etwas andere Methode, als die Möglichkeiten, die in den Videos beschrieben werden. Ich arbeite sehr gerne mit dem Inspektor von Firefox.
Allerdings habe ich mir die Tags, bzw. die Adresse, wo die YouTube-Bilder gehostet werden, aus den Videos „abgeschaut“. Dann kann ich danach im Seitenquelltext suchen, die Links kopieren, in einem neuen Browserfenster öffnen und per Rechtsklick runterladen.
Natürlich kannst Du das mit Deinem Kanalbild machen, um zu kontrollieren, ob dass was ich Dir erzählt habe, tatsächlich stimmt. 😏
Mach doch ruhig mal die Probe mit meinem Kanalbild, Du findest hier meinen YouTube-Test-Account:
Hey, und natürlich solltest Du diesen Kanal abonnieren, dann siehst Du ja, wenn sich etwas ändert! 😁
5. Die Test-Geräte & Browser
Für die Kategorien Desktop-PC und Smartphone verwende ich Test-Geräte („test-devices“). – Es sind quasi „Arche-Typen“, da Geräte verschiedene Auflösungen & Seitenverhältnisse haben.
5.1 Laptop (Desktop-PC)
Macbook Pro (16 Zoll, 2019), Betriebssysteme Mac iOS und Win 10 (über Bootcamp), stets die aktuellsten Betriebssystem-Versionen.
- Monitor des Macbooks: 3072 × 1920 Pixel bei 226 ppi, 16″ (40,65 cm Diagonale).
- „Externer“, zusätzlicher Monitor: NEC MultiSync PA301W, 29,8″ (30″, 75,6 cm Diagonale).
5.2 Smartphones
- iPhone 12 mini – 2340 x 1080 Pixel bei 476 ppi, Super Retina XDR Display, 5,4″ All‑Screen OLED Display (13,7 cm Diagonale).
6. Versionen/Aktualisierungen
Ich aktualisiere diesen Blogartikel, falls es Änderungen geben sollte. Stand aktuell 29.01.2023
Wenn Dich für Social Media Bilder interessierst, solltest Du den Blogartikel Facebook & Instagram Bilder 2023 lesen. In dem Blogartikel geht es um die Größe in Pixel, Breite x Höhe, die 2023 querformatige, hochformatige und quadratische Bilder haben sollten, um bestmöglich auf Facebook und Instagram auszusehen.








7 Kommentare. Hinterlasse eine Antwort
Genial. Danke für die perfekte, detaillierte Hilfe!
👋 Hi Valentín, freut mich sehr, dass ich Dir meine Infos geholfen haben! 🤗
DANKE sehr für die aufschlussreiche Unterstützung!
Hallo Corina,
vielen Dank für Dein Feedback! 😊 Es freut mich sehr, dass ich Dir helfen konnte! LG Rosita
Vielen lieben Dank, Rosita.
Ich bin heute fast verzweifelt, was die Erstellung eines Kanalbildes für YouTube anbetrifft. Hab alles mögliche probiert und überall habe ich andere Angaben gefunden.
Zum Glück bin ich auf deine Hilfe gestossen. Jetzt hat es geklappt und ich hab es verstanden.
Vielen Dank für diesen wunderbaren Beitrag.
Sehr informativ und aktuelle Zusammenfassung. Da sagen wir gerne Dankeschön.
😀 Dankeschön zurück, für Deinen Kommentar! 👩🏻💻