Welche Größe in Pixel, Breite x Höhe, sollte ein Bild 2023 haben, damit es optimal in Facebook-Feed oder Instagram aussieht? Die Bilder bzw. Creatives sollen natürlich top aussehen und dürfen weder unscharf oder pixelig wirken…
Im Internet kursieren viele vermeintlich aktuelle Übersichten für 2023. Diese Zusammenstellungen mit empfohlenen Bildgrößen werden auch als „Cheat-Sheets“ (Spickzettel) bezeichnet.
Ja, die sehen zwar sehr stylish und übersichtlich aus, ABER sie enthalten „kleine Herausforderungen“ 😉:
😱 Die empfohlen Größen, liefern suboptimale Resultate. Bilder sehen schlecht aus, wirken verschwommen, irgendwie minderwertig. – Die Texte, die Du in Dein Creative platziert hast, sehen schrecklich aus, Pixelfraktale sind sichtbar … und Du fragst Dich WARUM?
🤓 Das liegt u. a. daran, dass Meta meist nur Mindestwerte kommuniziert, was die Pixelmaße für Facebook und Instagram betrifft.
Diese Bildgrößen werden per Copy & Paste, von den Erstellern der verschiedenen Social-Media-Bildgrößen-Listen übernommen, ohne dass dabei steht, dass es sich hierbei lediglich um Mindestgrößen handelt.
Und eine Mindestgröße ist nun einmal ganz weit von einer optimalen Größe entfernt! 😁
👍 Dieser Blogartikel hilft Dir garantiert, wenn Du Probleme mit Deinen Facebook & Instagram Bildgrößen hast!
Inhaltsverzeichnis
1. Einleitung – so nutzt Du diesen Blogartikel
Du bist bist ein:e Selbständiger, Coach, Berater, Experte bzw. Unternehmerin? Super, dann bist Du hier richtig!
👉 Lies Dir einfach die Zusammenfassung durch, da stehen die wichtigsten Informationen drin und schon kannst Deine Bilder bzw. Creatives für Facebook + Instagram Beiträge, Stories sowie Ads korrekt sichern (lassen).
🤔 Oder bist Du ein professionelle/r Creator, (Online-)Marketer, Bildbearbeitungs-Profi und Du willst es wirklich ganz genau wissen? – Dann lese diesen Blogartikel von Anfang bis Ende. 👀
2. Die Zusammenfassung: Es gibt 5 wichtige Bildgrößen
Bilder müssen für Desktop PCs & Laptops (Win & Mac) und ganz besonders wichtig, für Smartphones passend geliefert werden.
Es gibt nicht DIE EINE Bildgröße, die in Deinem Facebook-Feed oder bei Instagram das beste visuelle Ergebnis liefert. Es gibt 2 Bildformate für horizontale Bilder, 2 Bildformate für hochformatige Bilder und ein optimales Bildformat für quadratische Bilder.
Von den 5 Bildgrößen sind 3 Größen ideal für die Darstellung im Facebook-Feed, jeweils ein Hoch-, ein Querformat und das quadratische Format.
Rosita Fraguela
Für Instagram sind von den 5 Größen andere 3 von höchster Bedeutung: Die 2 hochformatigen und das quadratische Format.
Rosita Fraguela
2.1 Bild Querformat, Seitenverhältnis 1,91:1
- Mindestgröße 1.080 x 608 Pixel
- Optimale Größe 3.022x 1.582Pixel
- Extremes Querformat für Bilder & Videos in: rechter Spalte Facebook, gesponsorten Nachrichten Messenger, Facebook Instant Articels
2.2 Bild Querformat, Seitenverhältnis 16:9
- Mindestgröße 1.920 x 1.080 Pixel
- Optimale Größe 3.022 x 1.700 Pixel
- Eignet sich für alle Bilder auf Facebook & Instagram, die nicht quadratisch oder im Hochformat sind, Ausnahmen, siehe oben bei 2.1 Bild Querformat, Seitenverhältnis 1,91:1
2.3 Bild Hochformat, Seitenverhältnis 4:5
- Mindestgröße 1.080 x 1.350 Pixel
- Optimale Größe: 1.700 x 2.125 Pixel
- Top geeignet für alle hochformatige Bilder in Facebook & Instagram, Ausnahme Stories, siehe hierzu etwas weiter unten 2.4 Bild Hochformat, Seitenverhältnis 9:16
Facebook & Instagram Hochformat 4:5, beste Größe, Breite x Höhe
2.4 Bild Hochformat, Seitenverhältnis 9:16
- Mindestgröße: 1.080 x 1.920 Pixel
- Optimale Größe: 1.700 x 3.022 Pixel
- Ideal für Facebook & Instagram Stories
2.5 Bild Quadrat, Seitenverhältnis 1:1
- Mindestgröße: 1.080 x 1.080 Pixel
- Optimale Größe: 1.700 x 1.700 Pixel
- Ideal für Beiträge im Facebook-Feed, Instagram- & Entdecker-Feed sowie für Facebook Marketplace
Facebook & Instagram Quadrat 1:1, Größe für 2023
3. Mindestgrößen ≠ optimale Größen
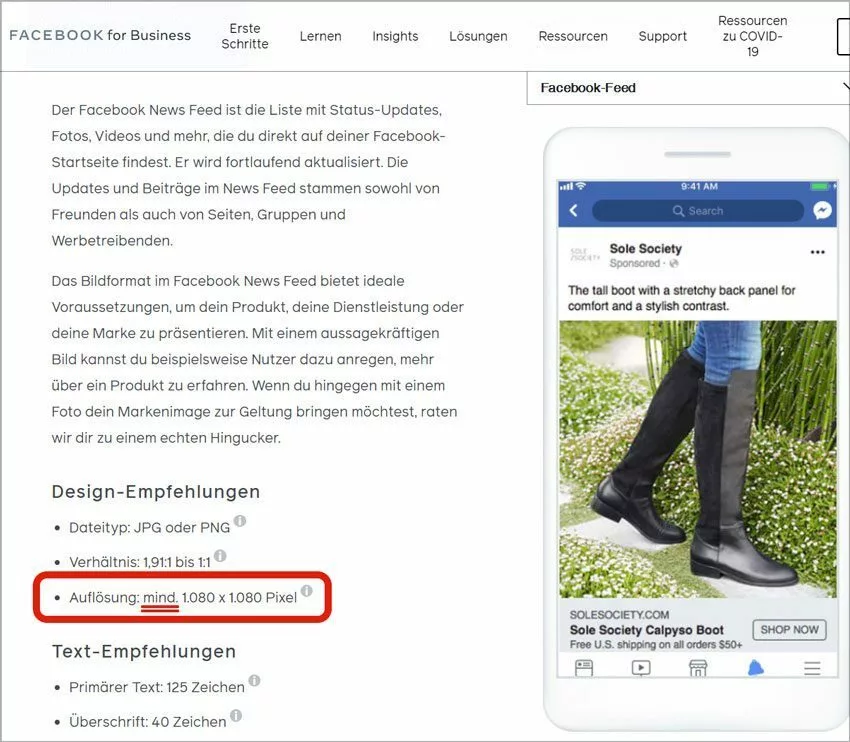
Die ganzen Social-Media-Bildgrößen-Listen bzw. „Cheat-Sheets“ kommunizieren entweder „alte Zahlen“ (z. B. 1.200 x 1.200 Pixel), die man/Frau früher in der Facebook Hilfe finden konnte. Oder sie kommunizieren die „neuen Zahlen“ wie 1.080 x 1.080 px, die Du derzeit auf den Seiten von facebook business: https://www.facebook.com/business/ads-guide/image findest, wenn Du Anzeigen schalten möchtest.
Die „alten“ und die „neuen Zahlen“ haben etwas gemeinsam: Das waren noch nie optimale Größen, es sind nur Mindestgrößen!
Facebook macht (offiziell) keine genauen Angaben für die optimale Größe, für die Breite und Höhe in Pixel!

JA, mind. ist die Abkürzung für mindestens und eben KEINE von Facebook empfohlene Größe, um optimale visuelle Ergebnisse zu erhalten!

Klick doch mal auf das kleine Info-Icon rechts oberhalb von 1.080 x 1.080 Pixel. Da erfährst Du, dass Du Bilder mit einer höheren Auflösung hoch laden solltest…
Von einem Extrem ins andere: Hier steht das Bild mit der höchsten Auflösung…?! Okay, ich würde Dir nicht empfehlen da ein Bild mit 5.000 x 5.000 Pixel hochzuladen. (Nur) in diesem Fall gilt: Nicht immer ist größer bzw. viel größer besser …
3.1 Verwende unbedingt diese Größen!
Warum solltest Du die optimalen Größen verwenden, die Du oben in der Zusammenfassung findest? Ganz einfach weil Du möchtest, dass Deine Beiträge, Postings, Stories, Anzeigen bzw. Ads … bestmöglich aussehen!
3.2 Woher kommen die optimalen Pixelmaße?
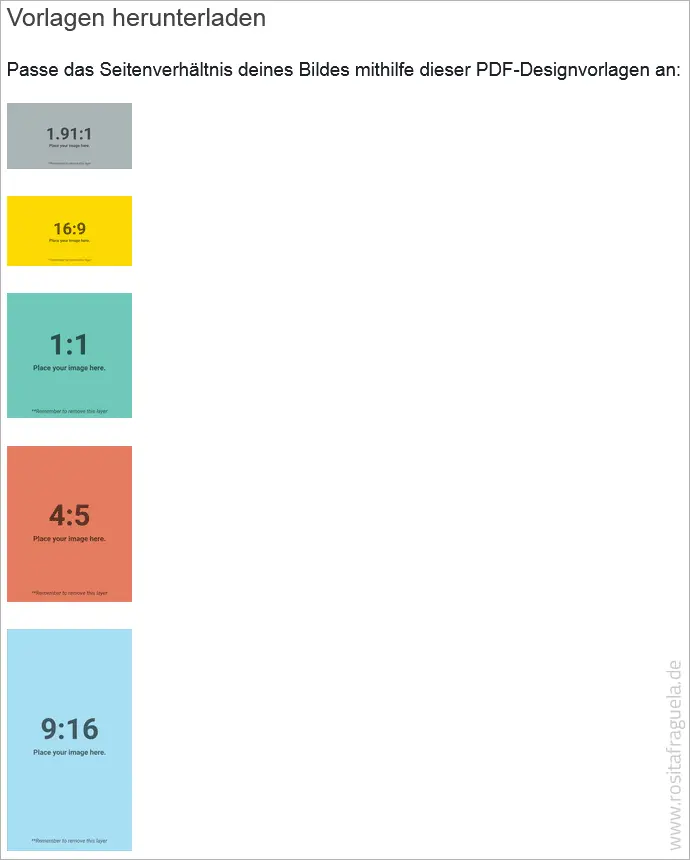
Definitiv gibt es keine von Facebook offiziell genannte Empfehlung in Pixel für optimale Größen! ABER: Es gibt Designvorlagen, im Hilfebereich für Unternehmen, die Du Dir runterladen kannst!
- Vorlagen herunterladen: https://www.facebook.com/business/help/103816146375741

Genau, in diesen Vorlagen werden natürlich nicht die sonst kommunizierten Mindestgrößen verwendet, sondern die Pixelmaße, die ich Dir empfehle und die Du in Zukunft verwenden solltest!
🕵️♀️ Wusstest Du, dass ich eine professionelle Pixeldedektivin bin? 😉
Es handelt sich bei den Designvorlagen von Facebook nicht um „normale PDF-Dateien“… Ja, Du kannst Sie zwar mit irgendeinem PDF-Reader öffnen, aber so verraten Sie Dir nicht ihr Geheimnis!
Öffnest Du diese PDF-Dateien mit Adobe Photoshop, fällt es Dir hingegen wie Schuppen 🐟 von den Augen! Es handelt sich um Photoshop-Templates, die nicht wie normalerweise üblich als PSD-Datei gesichert wurden, sondern als bearbeitbare PDF-Dateien, inklusive Ebenen…
Warum das denn? Damit auch Nicht-Photoshop-User/innen die Vorlagen verwenden können!
3.3 Welches Bildformat für welchen Zweck?
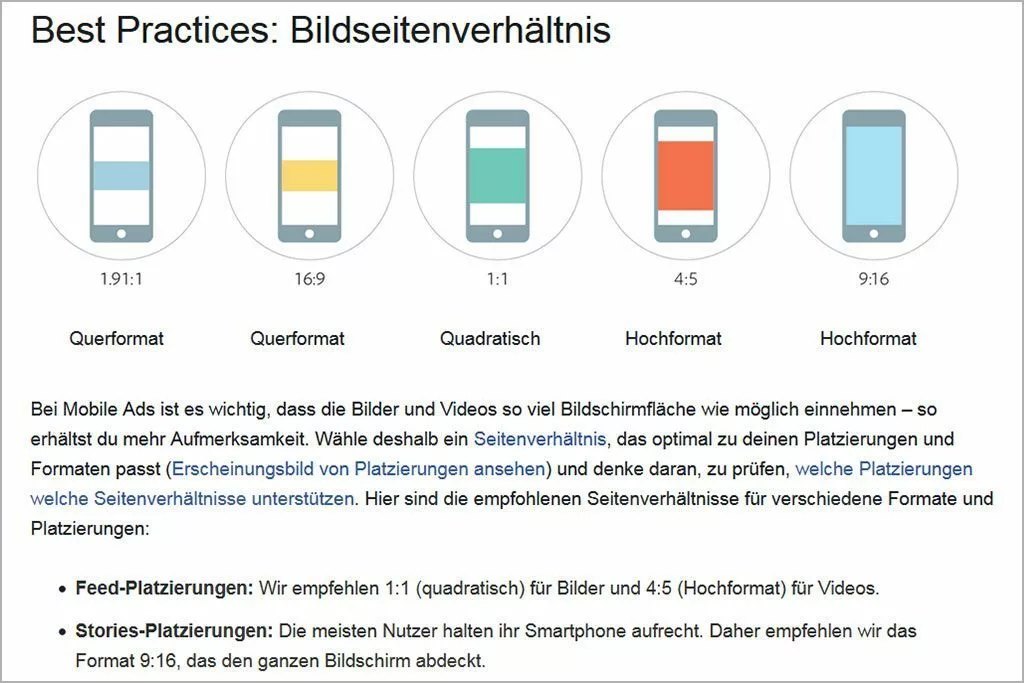
Bei der Auswahl der Formate orientiere ich mich an die von Facebook empfohlen Seitenverhältnisse, nicht an deren Mindestangaben zu Bildgrößen.
Die wichtigsten Seitenverhältnisse sind: 1,91 :1 Querformat, 16:9 Querformat „Full Landscape“, 1:1 Quadrat „Square“, 4:5 Hochformat „Vertical)“ und 9:16 Hochformat „Full Portrait / Vertical“.
- facebook business: Best Practices für Seitenverhältnisse https://www.facebook.com/business/help/103816146375741

Facebook leistet echte Hilfestellung bei der Wahl von den bestmöglichen Seitenverhältnissen für Anzeigen (Ads).
- Hilfebereich für Unternehmen: https://www.facebook.com/business/help/682655495435254

4. Für Marketer & Bildbearbeitungs-Profis
Die folgenden, detaillierten Informationen sind für Leser/innen gedacht, die mindestens über Bildbearbeitungs-Grundkenntnisse verfügen.
Facebook hat seine eigenen Regeln. Diese folgen großteils dem „gängigen Verhalten“ von Bildern im Internet, den Regeln des „responsive Design“. Doch Facebook bringt zusätzliche Parameter „ins Spiel“. Diese können „die Spielregeln“ völlig verändern…
Die Art und Weise, wie Facebook tatsächlich mit Bildern „umgeht“, ist so mysteriös wie der Google Algorithmus!
Rosita Fraguela
Facebook macht viele Dinge mit den Bildern: Es verschlechtert in der Regel die Dateiqualität, damit das Bild weniger Speicherplatz benötigt, es belohnt und/oder bestraft Dateigrößen in KB bzw. MB, es bevorzugt einige und benachteiligt manche Bildtypen …
4.1 Was Du wissen solltest
Ja, ich teste selbst! Ich habe in den vergangenen Wochen / Monaten und Jahren, Hunderte von „Bild-Versuchskaninchen“ auf diverse Social-Media-Kanäle hoch und wieder runtergeladen.
Hier eine Zusammenfassung von den Erkenntnissen, die ich durch intensives Testen erhalten habe:
4.2 Finger weg von den Facebook Mindestgrößen!
Das passiert, wenn Du Bilder mit den Facebook Mindestgrößen, z. B. ein quadratisches Bild 1.080 x 1.080 Pixel sicherst und hochlädst:
- Egal ob Du ein JPEG mit der Dateiqualität: „Maximal“ (= Qualität 100), „Hoch“ (= Qualität 60) oder „Mittel“ (= Qualität 30) sicherst. Das Bild sieht später immer schrecklich aus.
- Bilder werden ja von Facebook beim Hochladen neu berechnet, es geht Qualität verloren, bei Bildern mit geringen Pixelmaßen (wie den Mindestmaßen) wird der massive Qualitätsverlust sichtbar. Es erscheinen u. a. Pixelfraktale oder Banding-Effekte (Streifenbildung in Flächen mit Verläufen) treten auf! 🤢
4.3 Vergiss die JEPG Bildqualitäten „Mittel“ & „Niedrig“!
Es geht hier um Social Media Bilder, nicht darum, wie Du Deine Webseite möglichst für SEO optimierst, indem Du Bilder runterrechnest!
Rosita Fraguela
Denke daran, dass durch die automatische Neuberechnung der Bilder durch Facebook, die Dateigröße IMMER veringert, die Qualität nochmals reduziert wird!
4.4 Die beste Dateiqualiät für Deine Bilder
Sicherst Du Deine Bilder als JPEG, nutzt Du als Dateiqualität entweder: „Maximal“ (= Qualität 100) oder „Hoch“ (= Qualität 60).
Lädst Du Bilder hoch, die keine gute Qualität haben, werden diese durch Facebook erneut verschlechtert… – Da brauchst Du nicht 3 × zu raten wie das Endergebnis aussehen wird! 😭
4.5 Zu große Bilder werden abgestraft!
Ich wollte wissen, ob Facebook die Pixelmaße eines Bildes verändert bzw. reduziert. Für Bilder im Facebook Newsfeed ist das nicht der Fall.– Sie werden nicht in der Größe verändert, sie behalten ihre Abmessungen bei.
Anders ist das bei den Story-Bilder, aber davon erzähle ich Dir gerne mal etwas in einem anderen Blogpost..
Bilder mit größeren Pixelmaßen als beispielsweise die optimale Größe für quadratische Bilder 1.700 x 1.700 px, z. B. 1.920 x 1.920 px werden von der Anzahl der Pixel nicht reduziert, ABER stärker komprimiert!
Die Dateiqualität wird also immer stärker reduziert… Lädst Du Bilder hoch, die sehr viele Pixel haben UND mit einer sehr hohen Dateiqualiät gespeichert wurden, dann werden diese Bilder abgestraft!
Sehen konnte ich das anhand eines Bildes, dass 1.920 1.920 px groß war und ich mit einer sehr hohen Dateiqualität gesichert hatte. Die Qualität „Maximum“ wurde stärker komprimiert als die Qualität „Hoch“. Diese „Benachteiligung“ ist nicht extrem, aber messbar!
Es macht also keinen Sinn Bilder mit extrem großen Pixelmaßen und allerbester Dateiqualiät hochzuladen. Dadurch erhälst Du keine visuell besseren Ergebnisse!
4.6 Was macht Facebook mit Bildern?
Ich habe mich gefragt, ob Facebook Dateigrößen in KB/MB bestraft, die 1 MB überschreiten…? Das musste ich testen!
Ein Bild 1.920 × 1.950 px habe ich mit 3 verschiedenen Dateiqualitäten gesichert:
Testchart A: „Maximale“ JPEG Qualität (= Qualität 100) = 1,92 MB.Testchart B: Gespeichert bei genau 1 MB, mit benutzerdefinierter Qualität.Testchart C: Knapp unter 1 MB = 995 KB, mit benutzerdefinierter Qualität. Testchart D: „Hohe“ JPEG-Qualität (= Qualität 60) = 634 KB.
Das Ergebnis:
- Alle heruntergeladenen Bilder sehen fast gleich aus. Sicher, ich kann insgesamt Qualitätsverluste sehen, aber sie haben alle das gleiche Aussehen. Das ist kein Wunder, denn Facebook hat sämtliche Dateigrößen mehr oder weniger auf die gleiche Dateigröße gebracht.
Ergebnisse von Tests mit anderen Bildgrößen:
- Nun, die „alte“ Mindestgröße 1200 x 1200 px sieht hochgeladen besser aus als die „neue“ Mindestgröße 1080 x 1080 px.
– Das überrascht mich nicht. Denn je weniger Pixel das Bild hat, desto stärker werden die negativen Folgen der Neuberechnung von Facebook sichtbar.
– Ganz zu Schweigen davon, dass ein Bild mit relativ geringer Pixelanzahl, in einer erweiterten Ansicht (egal ob auf einem Computer- bzw. Laptop-Bildschirm oder Smartphone), einfach im Nachteil ist. Denn je mehr Pixel, desto mehr Details und Schärfe! - Und ja: 1700 x 1700 px sieht wesentlich besser aus als 1200 x 1200 px!
4.7 Auf der Goldwaage: 1 Pixel
Es gibt Dinge, die einen in den Wahnsinn treiben können! Webdesigner & -designerinnen können es überhaupt nicht leiden, wenn Design-Elemente nicht bündig, also exakt aneinander angeordnet sind …
Photoshop-Nerds (zu denen ich mich zähle) können echte Erbsenzähler/innen sein, sie lieben absolute Genauigkeit! Da wird auf 1 Pixel präzise gearbeitet!
Nun „la grande catastrophe“: Es gibt einen Pixel zu viel bzw. zu wenig!
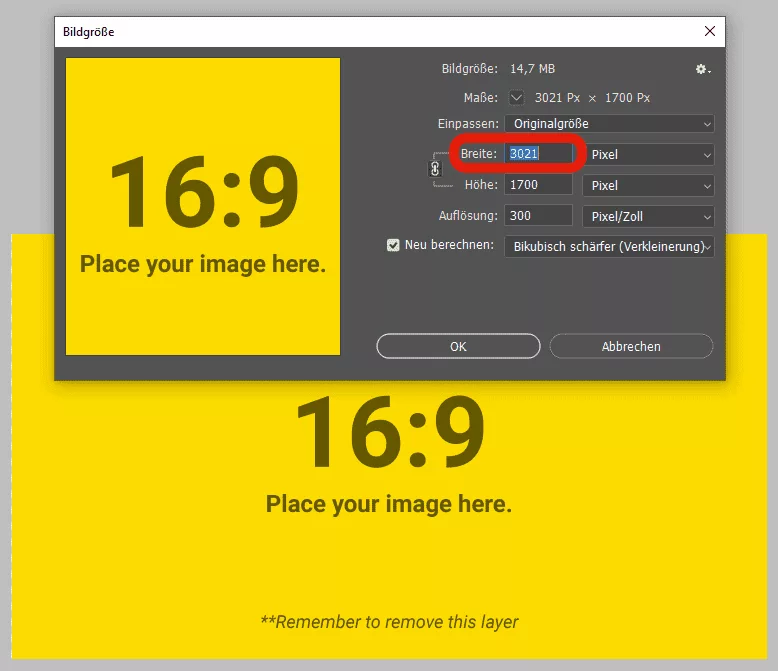
Wo? Beim Querformat 16:9, da empfehle ich 3.022 × 1.700 px, aber die Original PDF-(Photoshop)Datei von Facebook, siehe 3.2 Woher kommen die optimalen Pixelmaße, ist tatsächlich 3.021 × 1.700 px groß!
Was ist da los? Kann doch gar nicht sein! Doch es ist so. – Vielleicht hat sich da jemand genau um einen Pixel vertan oder es handelt sich um einen Rundungsfehler.

Mit einem Seitenverhältnisrechner habe ich die Maße überprüft: https://calculateaspectratio.com

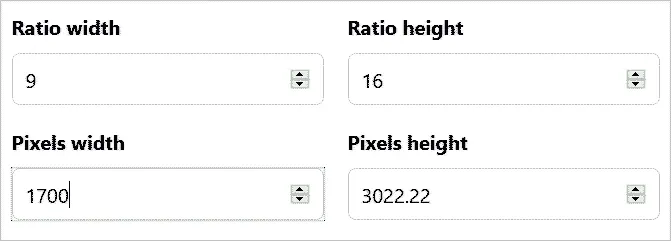
Das Hochformat 9:16 mit der Breite 1.700 px , ist abgerundet 3.022 px hoch.

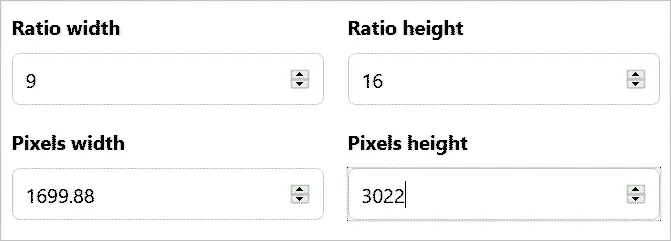
Gibt man für das Hochformat 9:16 als Höhe 3.022 px ein, wird die Breite mit 1.699,88 px angegeben. Also die Breite wid dann später geringfügig aufgerundet, um eine glatte Pixelanzahl zu erhalten.

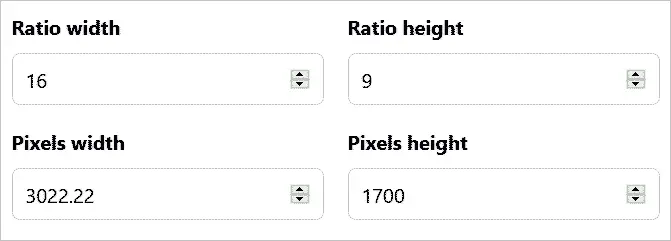
Mit dem Querformat 16:9 funktioniert das analog: Gebe ich rechts bei der Breite 1.700 px ein, ist das Format abgerundet 3.022 px hoch.

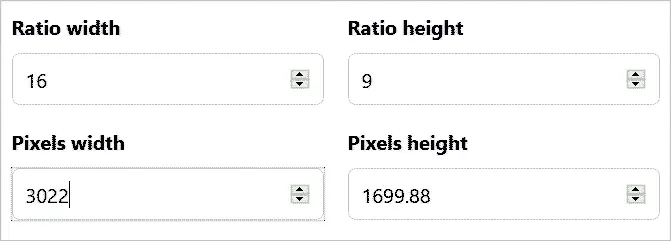
Querformate Höhe: Gleiches Ergebnis, trage ich für die Breite 3.022 px ein, erhalte ich für die Höhe den gleichen ungeraden Wert wie bei dem Hochformat 9:16.
Fazit: Mir erscheint es auf jeden Fall logischer für das Querformat 16:9 als optimale Breite 3.022 px zu verwenden, als 3.021 px.
Wenn die ideale Bildgröße für das Hochformat 9:16 1.700 px × 3.022 px ist, ist das Querformat 16:9 eben idealisiert 3.022 px × 1.700 px groß. 🤓
5. Die Test-Geräte
Für die Kategorien Desktop-PC bzw. Laptop und Smartphone verwende ich Test-Geräte („test-devices“). Ich verwende die Geräte als „Muster-Exemplare“, zwecks Kategorisierung. – Es sind quasi „Arche-Typen“, da die Geräte verschiedene Auflösungen & Seitenverhältnisse haben. Dadurch passen sich die Bilder auch etwas unterschiedlich responsive an…
5.1 Desktop-PC bzw. Laptop
MacBook Pro (16 Zoll, 2019), Betriebssysteme Mac iOS und Win 10 Pro (über Bootcamp), stets die aktuellsten Betriebssystem-Versionen.
- Monitor des Macbooks: 3072 x 1920 Pixel bei 226 ppi, 16″ (40,65 cm Diagonale).
- „Externer“, zusätzlicher Monitor: NEC MultiSync PA301W, 2560 x 1600 Pixel, 29,8″ (30″, 75,6 cm Diagonale) .
5.2 Smartphone
iPhone 12 mini – 2340 x 1080 Pixel bei 476 ppi, Super Retina XDR Display, 5,4″ All‑Screen OLED Display (13,7 cm Diagonale).
6. Versionen/Aktualisierungen
Ich aktualisiere diesen Blogartikel, falls es Änderungen geben sollte. Stand aktuell 29.01.2022
Wenn Dich diese Thematik Bildformate für Facebook interessiert, kannst Du den Blogartikel Facebook Titelbild Größe – 2022 lesen. In dem Blogartikel geht es um die Titelbildgröße (Breite × Höhe in Pixel) für Facebook Profile, Seiten & Gruppen.









10 Kommentare. Hinterlasse eine Antwort
Hallo, vielen Dank für die detaillierten Beiträge. Zum Thema PNG für einfarbige Farbflächen und Schrift, Problem mit Artefakten. Ich hatte den Tip befolgt und es als PNG kleiner 1MB angelegt, Facebook hat es trotzdem in ein JPG gewandelt und die Artefakte sind nun umso größer? Was kann ich tun? Danke für ein Feedback!
Hallo Sem,
schick mir die Datei doch einmal zu, damit sich sie mir ansehen kann. 👀 Vielleicht ist sie als ganzes zu klein von den Pixelmaßen angelegt? Muss mal schauen und testen… Sende mir die Datei am einfachsten per E-Mail. 📧
Viele Grüße, Rosita
Vielen Dank für die umfassende Beschreibung der Thematik.
🙂 Hallo Matthias, es freut mich sehr, dass ich Dir helfen konnte!
Toller Blog-Artikel. Tolles Copywriting. Großes Lob 🙂
Hallo Eva, vielen 💕 Dank für Dein Feedback! 👍
Vielen Dank für die ausführlichen Analysen, der optimalen Bildgrössen auf FB, sie haben mir damit sehr viel Zeit erspart. Wirklich ein sehr exzellenter Beitrag, Hut ab! lg Gabriel 🙂
Hallo Gabriel,
vielen lieben Dank für Deinen Kommentar! 🤩 Wunderbar, dass Dir mein Blogbeitrag mit den idealen Bildgrößen für Facebook geholfen hat.
👉🏻 Es wäre klasse, wenn Du auf Deinen Social Media Kanälen auf diesen Blogbeitrag verweisen könntest.
Ein Dankeschön hierfür schon vorab!
Viele Grüße, Rosita 👋
Danke, das war hilfreich 🙂
Vielen Dank für Dein positives Feedback! 😘